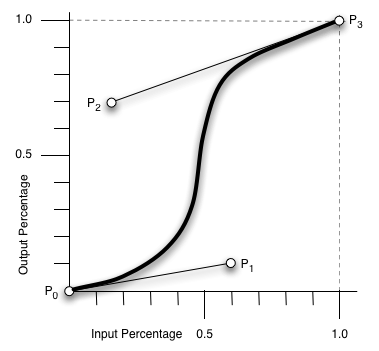
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
相关属性 :transition-property, transition-duration, transition-delay


 Internet Explorer
Internet Explorer Firefox
Firefox Chrome
Chrome Opera
Opera Safari
Safari

